アドセンス広告を横に2つ並べて記事直下に配置したら収益が1.5~2倍に増えるらしいのでやってみたら効果あった!!
スポンサードリンク

Get adsense approval / Akshay Hallur
@soraです。
PC画面にアドセンス広告を横に2つ並べて記事直下に配置すると収益が増えるそうです。
試しにやってみたら本当に効果があったので紹介したいと思います。
設置イメージ
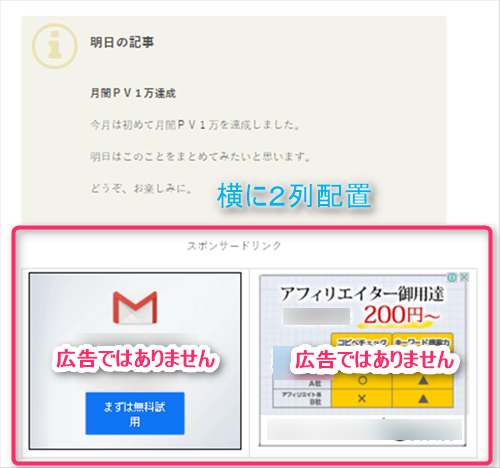
僕のブログの場合は次のような感じになってます。
以前は記事上、記事中、記事下(SNSシェアボタンの下)の3箇所に配置してましたが広告は記事直下の1箇所だけにしました。
理由はせっかく書いた記事なのに最後まで読まないで広告に飛ばれるのが嫌なのと記事途中に広告があると目障りだと感じたからです。
記事を全部読み終わった直後に広告があった方が効果的だと考えた訳です。
実際にこの配置にしてからの方がクリック率が向上しました。
これは、あくまで僕のブログでの話です。
ブログのデザインや記事の書き方によって変動します。
パソコン画面
レクタングル広告(中)(300*250)を横に2つ並べて記事直下に配置するとこんな感じになります。
僕のブログの場合は横幅が狭くレクタングル広告(大)(366*280)はダメでした。

スマホ画面
スマホ画面はレスポンシブ広告を利用してます。

はてなブログへの設置方法
パソコン画面
広告を横に2つならべるコードは次のとおりです。
<table> <tr> <td>1個目のアドセンスコード(左側)</td> <td>2個目のアドセンスコード(右側)</td> </tr> </table>
ただし、このままだと記事直下ではなくSNSのシェアボタンの下に配置されてしまいます。
これだと効果が半減してしまいます。
記事直下に配置するコードがこれです。
<div id="my-footer"> 「アドセンスコードを貼り付ける」 </div> <script> var myFooter=document.getElementById("my-footer");var temp=myFooter.cloneNode(true);myFooter.parentNode.removeChild(myFooter) ;document.getElementsByClassName("entry-content")[0].appendChild(temp); </script>
上記2つのコードを合体させたのがこれです。
これを使います。
<div id="my-footer"> <p style="text-align: center; font-size: 70%;">スポンサーリンク</p> <table> <tr> <td>1個目のアドセンスコード(左側)</td> <td>2個目のアドセンスコード(右側)</td> </tr> </table> </div> <script> var myFooter=document.getElementById("my-footer");var temp=myFooter.cloneNode(true);myFooter.parentNode.removeChild(myFooter) ;document.getElementsByClassName("entry-content")[0].appendChild(temp); </script>
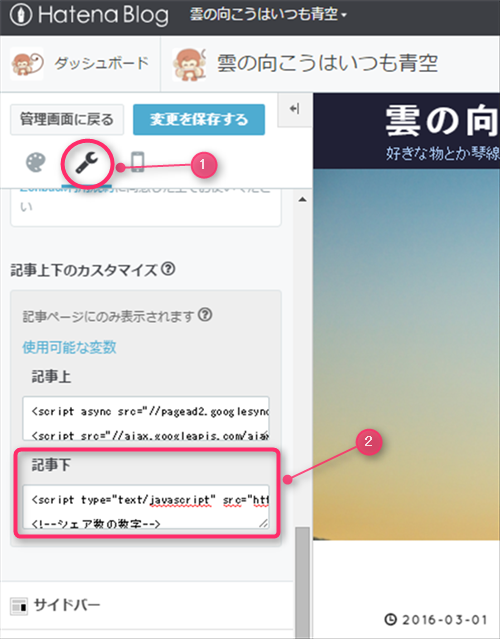
①ダッシュボード→デザイン→カスタマイズと進みます。
②記事→記事下に上記コードを貼り付けます。

スマホ画面
この時、パソコン用のデザインがスマホ画面に反映されます。
スマホ画面は狭いために改行されデザインが乱れますのでご注意下さい。
スマホの場合は表示幅が狭く横に2つ並べることができませんので記事直下にレスポンシブ広告を1つだけ配置します。
<div id="my-footer"> 「レスポンシブ広告のアドセンスコードを貼り付ける」 </div> <script> var myFooter=document.getElementById("my-footer");var temp=myFooter.cloneNode(true);myFooter.parentNode.removeChild(myFooter) ;document.getElementsByClassName("entry-content")[0].appendChild(temp); </script>
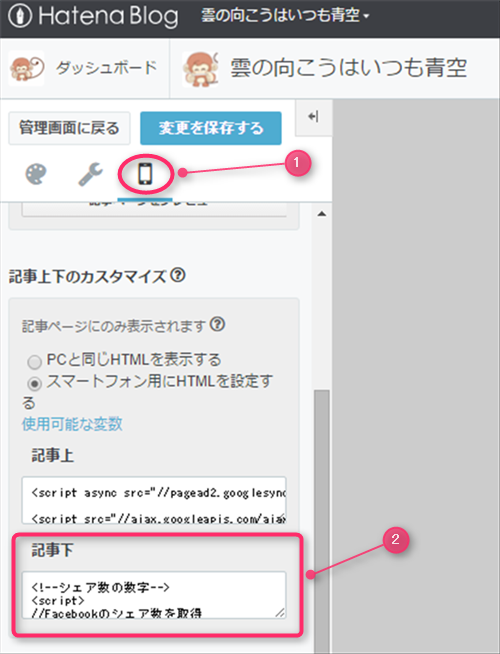
①ダッシュボード→デザイン→スマートフォンと進みます。
②記事→記事下に上記コードを貼り付けます。

広告の配置に関するポリシー
グーグル・アドセンスの「広告の配置に関するポリシー」です。
配置出来る種類と数の規定を守らないと停止されてしまいますので十分気をつけて下さい。
1 ページに配置可能な広告の上限
現在、AdSense で 1 ページに配置可能なコンテンツ向け AdSense ユニット、リンクユニット、検索ボックスの上限はそれぞれ次のとおりです。
コンテンツ向け AdSense ユニットは 3 つまで
リンクユニットは 3 つまで
検索ボックスは 2 つまで
ただし、「大きなサイズ」の広告ユニットについては、1 ページに複数配置することはできません。ここでの「大きなサイズ」とは、300×600(または類似したサイズ)の広告ユニットを指します。これにはたとえば、300x1050 や 970x250 のフォーマット、750x200 や 580x400 の地域限定のフォーマット、または同程度のカスタムサイズ広告も含まれます。なお、1 ページに配置可能な最大数の広告ユニットを配置すると、ページが雑然とした印象になることがありますのでご注意ください。広告の配置に関するおすすめの方法については、最適化のためのガイドラインをご覧ください。カスタムサイズの広告ユニットのおすすめの運用方法については、カスタムサイズの広告ユニットのページをご確認ください。
上記の各上限は、モバイルサイトにも適用されます。また、モバイルサイトの場合は、2 つ以上の AdSense 広告を画面に同時に掲載することはできません。
Googleアドセンスとは、配信される広告をサイトやブログに掲載し、その広告を通して報酬を得ることができるシステムです。本書では、実際にGoogleアドセンスで収益をあげている著者が、しっかり稼ぐためのコツを解説します! Googleアドセンスの始め方や基本的な知識から、効果的な広告の配置方法やコンテンツの作成方法など、今すぐ役立つ情報が満載です。この本を読めば、あなたも自分のサイトやブログをいかして稼ぐことができるようになります!
そらのまとめ
広告の配置場所や数によってクリック率は大きく変動するので難しいですね。
とりあえず現在の配置で様子をみてみたいと思います。
2016年4月1日追記
現在は記事上、記事下(SNSシェアボタンの上)の2箇所に配置してます。
今のところ、これが最適だと思われます。
ちなみに3月の収益は2月の2倍になりました。
昨日のテーマ
今月のテーマを決める
達成度(5段階評価) ■■■■■
昨日の1日1新
1日1新の詳細はこちら→click!
うまか棒めんたい味
短時間で効果がある究極のエクササイズ「タバタプロトコル」
明日の記事は「タバタプロトコル」を取り上げたいと思います。
どうぞ、お楽しみに。
