はてなブログで公式目次機能を使わないで自動的に目次を作る方法
スポンサードリンク

@soraです。
僕は、はてなブログの公式目次機能は使ってません。
どうしてかと言うと全ての見出しが対象(h3、h4だけを対象にしたい)になってしまう、行頭に番号が付かない、自動的に表示されないなどが理由です。
ちなみに公式の目次機能は記事中に[:contents]と記述すると記事中の見出しを元に目次を作成してくれます。
こんな感じです。
それでは、僕が使っている方法を紹介します。
参考にしたブログ記事は削除されたのかアクセスできなくなってます(^_^;)
設定方法
設定するときの手順と解説です。
手順その1
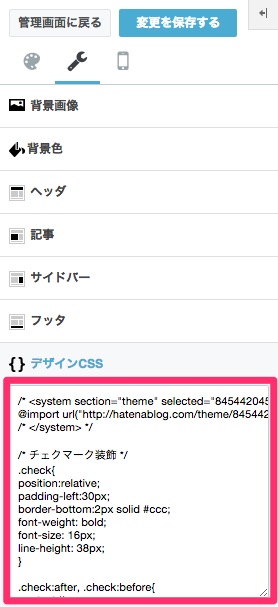
ダッシュボード→デザイン→カスタマイズ→デザインCSSに次のコードをコピペします。

/* 目次 */
.entry-content .sectionList {
background: #F6F6F6;
margin: 20px 0;
padding: 10px 15px;
border: 1px solid #CCC;
}
.entry-content .sectionList h5 {
font-size: 110%;
margin: -5px 0px;
border-bottom: 1px dotted #999;
}
.entry-content .sectionList ol {
counter-reset: section;
list-style-type: none;
}
.entry-content .sectionList > ol {
margin-top: 10px;
margin-left: 0;
}
.entry-content .sectionList li:before{
counter-increment: section;
content: counters(section, ".") " ";
}「解説」
背景色は2行目の#F6F6F6を変更すると違う色に変更出来ます。
background: #F6F6F6;
スポンサードリンク
手順その2
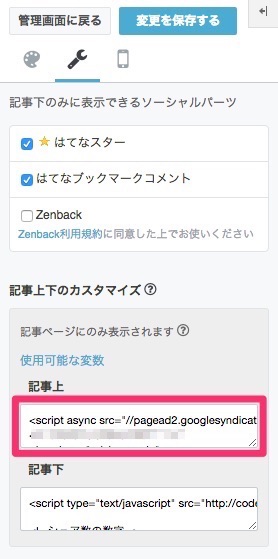
次のスクリプトコードをダッシュボード→デザイン→カスタマイズ→記事→記事上にコピペします。

<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(function() {
var win = $(window);
var list = [];
var currentLevel = 0;
var entryContentLen = 0;
// 見出しを検索
$('.entry-content h2,.entry-content h3,.entry-content h4').each(function(i){
var self = this;
var idName = 'section' + i;
var level = 0;
$(self).attr('id', idName);
list.push('<li><a href="#' + idName + '">' + $(self).text() + '</a>');
if (self.nodeName.toLowerCase() == 'h3') {
level = 1;
} else if (self.nodeName.toLowerCase() == 'h4') {
level = 2;
}
while (currentLevel < level) {
list[i] = '<ol class="chapter">' + list[i];
currentLevel++;
}
while (currentLevel > level) {
list[i] = '</ol></li>' + list[i];
currentLevel--;
}
entryContentLen++;
});
// 見出しが2つ以上あったら目次を表示する
if (entryContentLen >= 2) {
$('<div class="sectionList"><h5>目次</h5><ol>' + list.join('') + '</ol></div>').prependTo('.entry-content');
}
// スクロールを滑らかにする
$('.sectionList a').on('click', function() {
$('html,body').animate({scrollTop: $(this.hash).offset().top}, 300);
return false;
});
});
</script>
「解説」
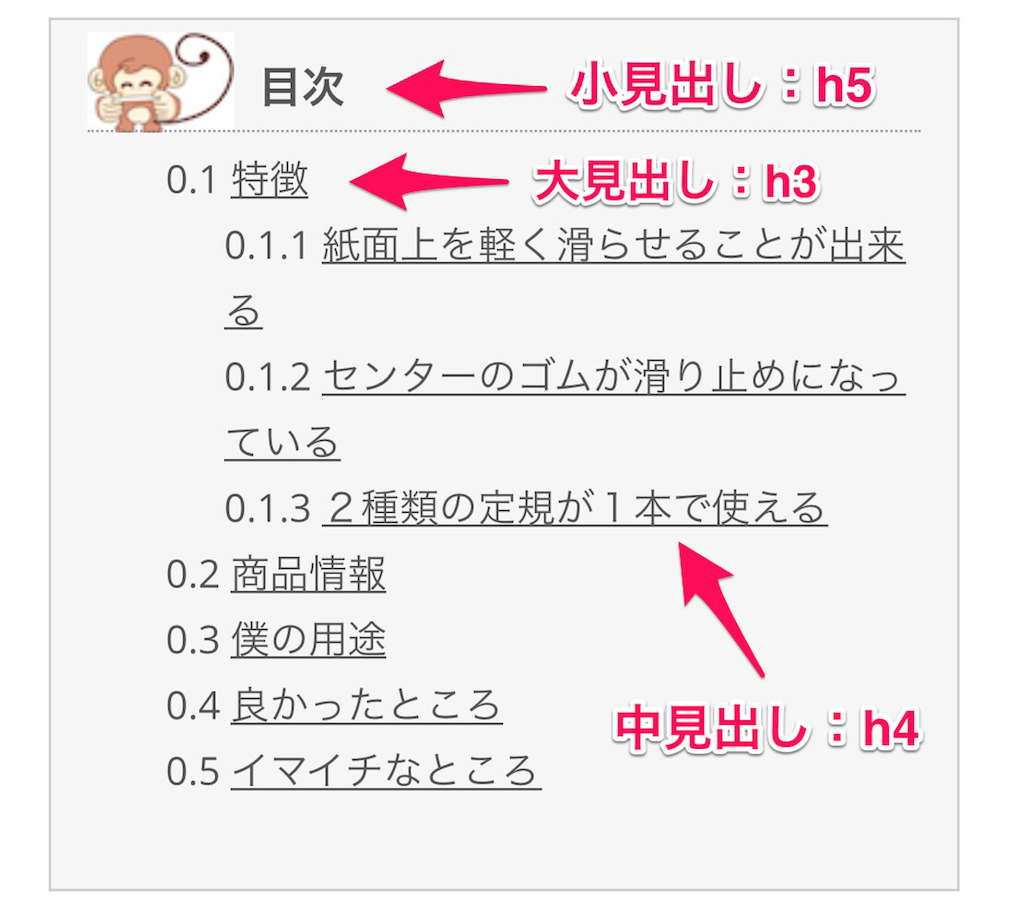
このスクリプトでは記事内を検索してh2、h3、h4見出しが2つ以上あったらh3、h4見出しに番号をつけてh5見出しで目次を表示させてます。
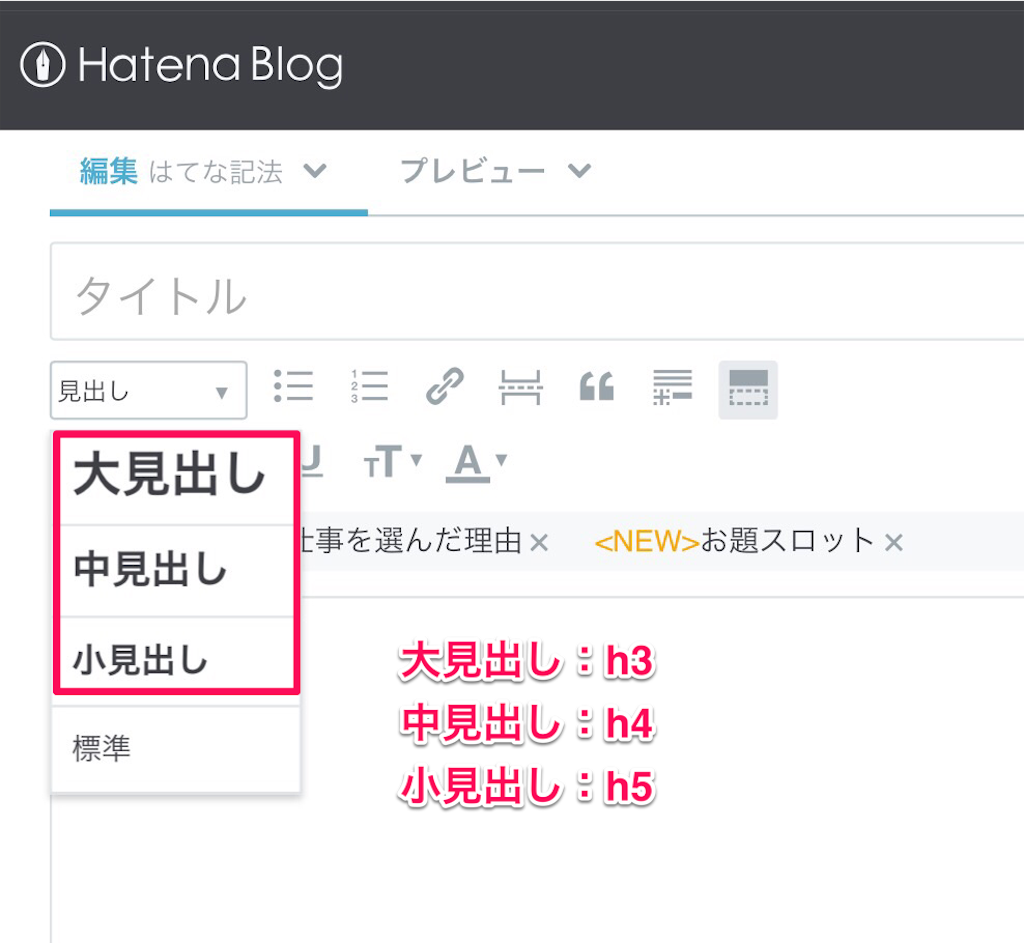
はてなブログでは、次のように見出しタグと対応させてます。
・大見出し:h3
・中見出し:h4
・小見出し:h5
「パソコンでの指定:はてな記法」
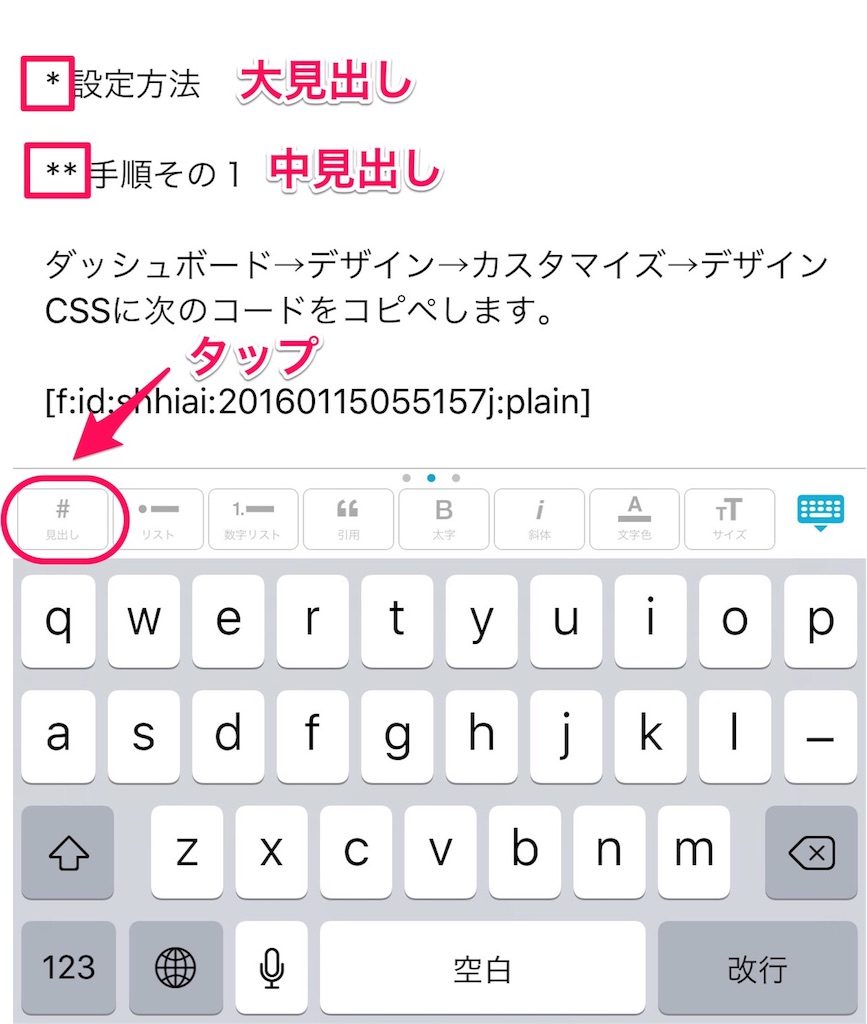
「スマホ」
スマホでは「#見出し」を1回タップすると大見出し、2回タップすると中見出しと増えていきます。
はてな記法では行頭に*を付けてマークダウン記法では#を行頭に付けます。
・見出し記法についての解説ページ
小見出しをつける(小見出し記法、小々見出し記法) - はてなダイアリーのヘルプ
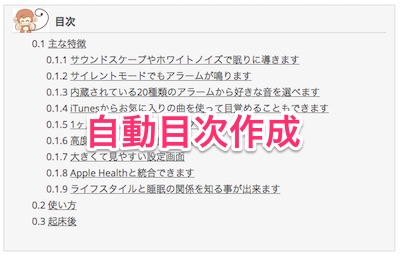
このスクリプトでは見出しが2つ以上あると自動的に目次を作成しますが対象となる見出し数を変更したい場合は「if (entryContentLen >= 2」の2を他の数字にします。
// 見出しが2つ以上あったら目次を表示する if (entryContentLen >= 2)
僕のブログではh5はイラスト付きにカスタマイズして目次、まとめ、今日のテーマなどで使用してます。
見出しの行頭にイラストを付ける方法はこちら。
そらのまとめ
条件を満たすと自動的に作成してくれる目次機能は便利です。SEO的にも目次を設置した方が良いらしいですしユーザビリティの向上にもなりますからね!!
明日の記事
日常使いのWorkFlowy
明日は「日常使いのWorkFlowy」と題してお買い物リストをWorkFlowyでやる方法を記事にしますのでお楽しみに!!
今日のテーマ
WorkFlowyの活用法を調べる
良いアイデアがあれば参考にする。
1日1新
1日1新の詳細はこちら→click!
エレクトーンの音源をMacに落とす
やってみると意外と簡単でした。
・2015年10月30日よりブログ開始
連続更新日目です。
・2015年10月25日より1日1食を開始
1日1食を開始してから日目です