はてなブログ初心者に読んでほしい『知ってると便利』はてなブログ編集の小ワザ
スポンサードリンク

@soraです。
僕がはてなブログを始めたばかりの頃に「どうすればいいのだろう??」とか「こんな便利機能があったのか!!」
いろいろ悩んだり、発見したことがありました。
そんな「知ってると便利」な記事編集の小ワザ、裏ワザを、はてなブログを始めたばかりの初心者の方向けに紹介したいと思います。
編集モード
はてなブログを始める際に最初に悩むのが用意されている3つの入力方法のどれを選択したらいいのか。
だと思います。
・見たままモード
・はてな記法モード
・Markdownモード
僕がおすすめするのははてな記法モードです。
Markdownよりも簡単にいろんなことが出来るようになってます。
よく使う記法も限られてますのですぐなれますよ。
見たままモードは動作が遅いのでやめた方がいいと思います。
このあと解説するリアルタイムプレビューを使えば見たままモードじゃなくても問題ないです。
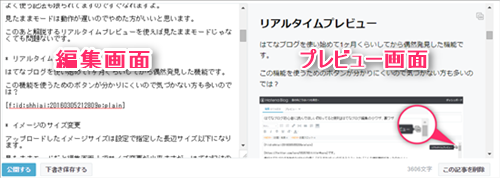
リアルタイムプレビュー
はてなブログを使い始めて1ヶ月くらいしてから偶然発見した機能です。
この機能を使うためのボタンが分かりにくいので気づかない方も多いのでは?

編集画面右端のリアルタイムプレビューアイコンをクリックすると、

2画面になり編集しながらプレビューが見れるようになります。
イメージのサイズ変更
写真投稿を実行すると、はてなフォトライフに画像がアップロードされた後にブログ編集画面に貼り付けられます。
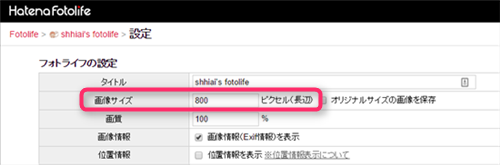
この時、はてなフォトライフで設定した値にリサイズされます。
はてなフォトライフにアップロードした画像は、設定画面の「画像サイズ」で設定した値にリサイズされます。このデフォルト値は、長辺800ピクセルとなっています。
はてなブログにはワンカラムのデザインテーマも多く、このデフォルト値では掲載した写真が小さく感じてしまうこともあるため、はてなブログから「写真を投稿」したときのみ、デフォルトで長辺1,024ピクセルにリサイズするようにしました。

・編集画面でサイズ変更する方法の紹介です。
見たままモードだと編集画面上でサイズ変更が出来ますが、はてな記法の場合は次のような指定で簡単にサイズ変更が出来ます。
最後の「:plain」に続けて、以下の指定を行うことで、画像のサイズや文字の回り込みを簡単に指定することが可能です。
「small」その写真のサムネイル画像(長辺60px)を表示します。
「medium」その写真の大きいサムネイル画像(長辺120px)を表示します。
「h**」表示する写真の縦サイズを**ピクセルにします。
「w**」表示する写真の横サイズを**ピクセルにします。
「left」写真を左寄せで表示し、文字を右に回り込ませます。
「right」写真を右寄せで表示し、文字を左に回り込ませます。
[f:id:shhiai:20160305055206p:plain] [f:id:shhiai:20160305055206p:plain:small] [f:id:shhiai:20160305055206p:plain:medium] [f:id:shhiai:20160305055206p:plain:w250]
標準サイズ

smallサイズ

mediumサイズ

w250(横サイズ250ピクセル)

プログラムのソースコードなどを貼り付ける方法
初めてブログカスタマイズの解説記事を書くときにhtmlやcssコードなどを記事上に表示する方法がわからなくて1時間くらい悩んだことがありました。
GitHubを使う方法もありますが初心者には難しいと思いますので今回は、はてな記法で指定する方法を説明します。
テキストを「>||」と「||<」だけの行で囲みます。
この記法を用いると、HTMLタグや各種省略記法は無効となり、例えばプログラムのソースコードを貼り付ける場合などに利用できます。
と書くと、
#!/usr/bin/perl -w use strict; print <<END; <html><body> <h1>Hello! World.</h1> </body></html> END
このように表示されます。
さらにhtmlの部分に色を付けたい場合は行頭の「>||」にhtmlを挟みます
「>|html|」
すると、
#!/usr/bin/perl -w use strict; print <<END; <html><body> <h1>Hello! World.</h1> </body></html> END
htmlの部分に色がついて見やすくなりました。
他にもcssなど多くのファイルタイプに対応してます。
詳しくはこちらをご覧ください。
スマホ用編集ソフト
これも気がつくまで時間がかかりました。
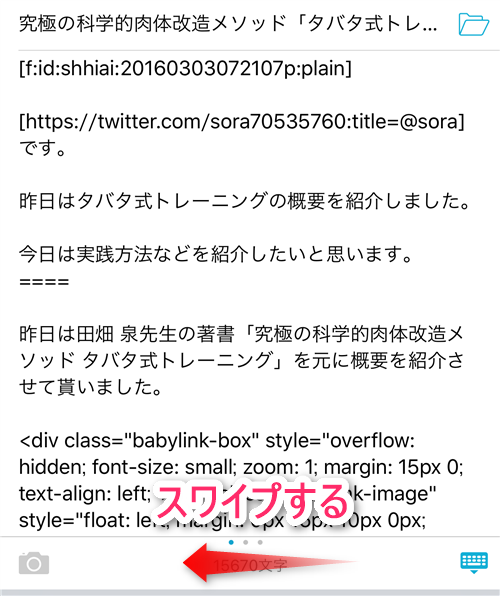
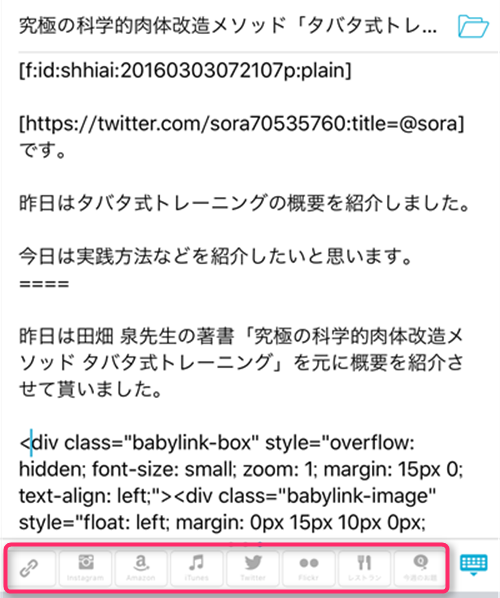
初期画面では写真投稿用のカメラアイコンとキーボードアイコンしか出てませんが右方向にスワイプすると、よくつかう機能のショートカットタブが現れます。

スワイプすると、

ショートカットタブが現れます。
そらのまとめ
いかがだったでしょうか?
僕が最初につまずいた内容を中心にまとめてみました。
僕が知らないだけで、まだまだ便利な小ワザがあると思います。
もし、今回紹介した内容が少しでも参考になれば幸いです。
昨日のテーマ
夕方までにブログ記事を仕上げる
達成度(5段階評価) ■■■