はてなブログでマーカーラインの装飾をする方法
スポンサードリンク

マーカーを引いたような文字装飾をやりたくて、このブログにも実装しました。
こんなやつです。
参考にしたサイトはこちらです。
accesstrigger.okaerinasainet.net
はてなブログでの設定方法
CSSとHTMLコードを使います。
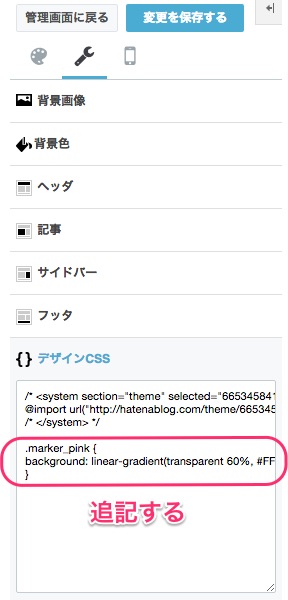
CSSはダッシュボード→デザイン→カスタマイズ→デザインCSSに追記します。

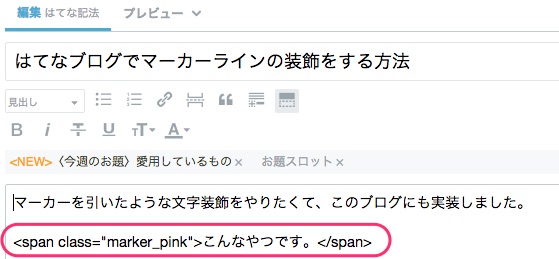
HTMLコードは編集画面(エディター)で指定します。

・ピンクと黄色のマーカーラインを例に説明します。
CSSは「linear-gradient()属性」を使います。
linear-gradient(transparent 線の太さ, 線の色 0%)
・線の太さの指定
太い線
ピンクのマーカーライン
.marker_pink_futo {
background: linear-gradient(transparent 0%, #FFB6C1 0%);
}
細い線
ピンクのマーカーライン
.marker_pink {
background: linear-gradient(transparent 60%, #FFB6C1 60%);
}
100%表示の場合は0%で指定して40%表示の場合は60%で指定します。
この数値が高いほど細くなります。
・色の指定
色は#FFB6C1の部分を変更すれば様々な色の指定が出来ます。
ピンクのマーカーライン
「CSS」
.marker_pink {
background: linear-gradient(transparent 60%, #FFB6C1 60%);
}
「HTMLコード」
<span class="marker_pink">ピンクのマーカーライン</span>
黄色のマーカーライン
「CSS」
.marker_yellow {
background: linear-gradient(transparent 60%, #ffff66 60%);
}「HTMLコード」
<span class="marker_yellow">黄色のマーカーライン</span>
そらのまとめ
文字に色を付けたり太文字にするより目立つのでマーカーラインは効果的ですね!!