はてなブログにシェアボタンやフォローボタンを設置して色々分かったこと
スポンサードリンク

@soraです。
僕のブログにSNSのシェアボタンとフォローボタンを設置しました。
これです。

ゆきひー @ftmacchoさんの記事を参考にして設置しました。
今回はゆきひーさんのコピペコードにプラスαしてアレンジしました。
ゆきひーさんのコピペコードは僕みたいにhtmlやcssの事が良く分からない人でも簡単に設置出来ます。
ただ、これをアレンジするとなるとhtmlやcssに詳しくない僕にとっては一苦労でした。
シェアボタン
シェアボタンはこの記事を参考にしてコピペコードをほぼ、そのまま使ってます。
ただし、「シェアする」の文字サイズがスマホで表示すると小さかったので、少し大きくしてあります。
コピペコード④HTML(レスポンシブ)の文字サイズを指定している箇所を次のように変更しました。
オリジナル
<span style="font-size: 8px">シェアする</span>
変更したもの
<span style="font-size:80%; text-align:center">シェアする</span>
フォローボタン
フォローボタンはこの記事を参考にしました。
この記事では、はてなブログの購読ボタン・Twitter・Feedlyのボタンの設置方法だけしか解説してません。
Google+やinstagram、Facebookも設置したかったので、色々調べて何とか設置する事が出来ましたので紹介したいと思います。
Facebookの設定方法
Twitter・Feedly・Facebookのアイコンは、はてなブログ標準のWEBフォントを利用します。
・はてなブログのWEBフォント
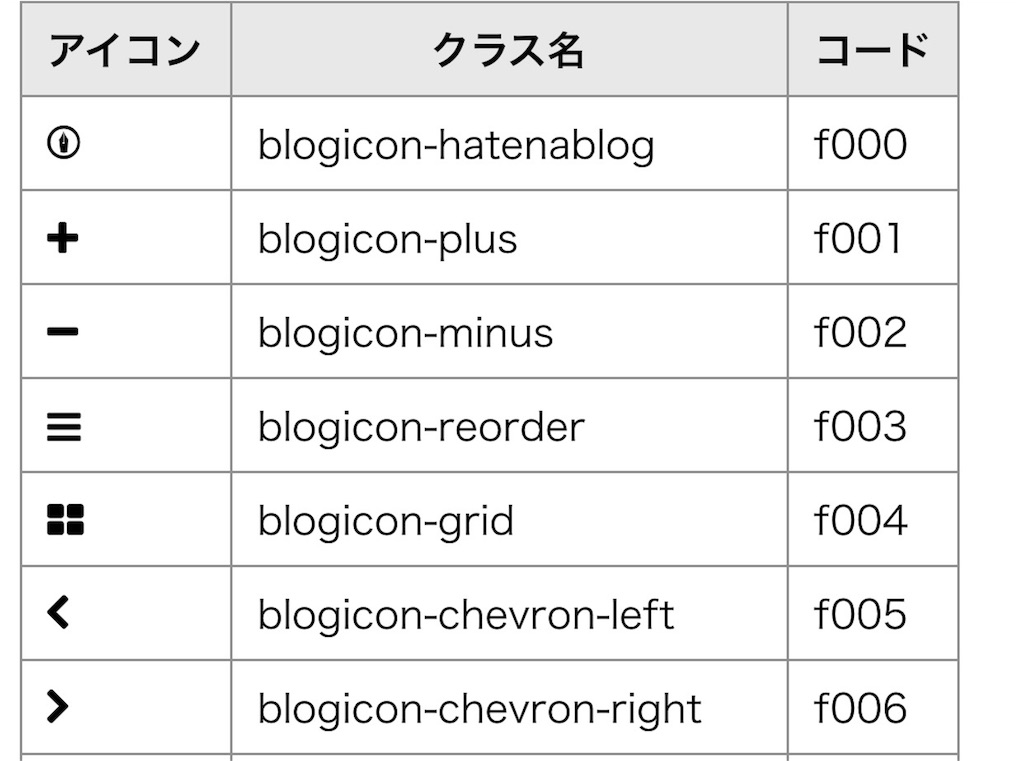
知らなかったのですが、はてなブログでは、次のWEBフォントを自動的に読み込んでます。
絵文字みたいなやつです。
ゆきひーさんのコピペコードも、これを使っている事が分かりました。

このアイコンにはクラス名とコードが紐付けされています。
例えば、Facebookのアイコンを表示させる場合は次のようにやります。
標準サイズのアイコンとクラス名
クラス名は「blogicon-facebook」
このコードを記載するとアイコンが表示されます。
<i class="blogicon-facebook"></i>
大きいサイズのアイコンとクラス名
クラス名は「blogicon-facebook lg」
このコードを記載するとアイコンが表示されます。
<i class="blogicon-facebook lg"></i>
参考にした記事
はてなブログで使えるアイコンWebフォントの一覧と使い方まとめ - しろかい!
スポンサードリンク
Font Awesomeの読み込み
Google+やinstagramのアイコンは、はてなブログのWEBフォントにはないのでFont Awesomeのものを利用します。
次のコードをダッシュボード→設定→詳細設定の「headに要素を追加」にコピペしておくと使えるようになります。
既に、コピー済みの場合はやる必要はありません。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
instagramのアイコンとクラス名
クラス名は「fa fa-instagram」
このコードを記載するとアイコンが表示されます。
<i class="fa fa-instagram"></i>
Google+のアイコンとクラス名
クラス名は「fa fa-google-plus」
このコードを記載するとアイコンが表示されます。
<i class="fa fa-google-plus" ></i>
このように、はてなブログのWEBフォントやFont Awesomeを利用してソーシャルメディアのアイコンを表示させることが出来るって事が分かりました。
これを踏まえて出来上がった実際のHTMLとcssです。
HTML
はてなブログ、Twitter、Facebook、instagram、Google+の順番になってます。
◯◯◯の部分を自分のURLに変更して下さい。
<!--フォローボタン--> <div class="follow-btn" > <span style="font-size:80%; text-align:center">フォローする</span><br> <a class="hatena" href="◯◯◯" target="_blank"><i class="blogicon-hatenablog lg"></i><br><span class="text-small">はてな</span></a> <a class="twitter" href="◯◯◯" target="_blank"><i class="blogicon-twitter lg"></i><br><span class="text-small">Twitter</span></a> <a class="facebook" href="〇〇◯" target="_blank"><i class="blogicon-facebook lg" ></i><br><span class="text-small">Facebook</span></a> <a class="instagram" href="◯◯◯" target="_blank"><i class="fa fa-instagram" ></i><br><span class="text-small">instagram</span></a> <a class="googleP" href="〇〇◯" target="_blank"><i class="fa fa-google-plus" ></i><br><span class="text-small">Google+</span></a> </div>
CSS
/*フォローボタン*/
.follow-btn{
width: 100%;
text-align: center;
margin-bottom: 10px;
}
.follow-btn a {
display: inline-block;
height: 45px;
line-height: 22px;
width: 15%;
font-size: 14px;
text-align: center;
text-decoration: none;
}
.follow-btn .hatena {
color: #3D3F44;
border: 2px solid #3D3F44;
background: #ffffff;
}
.follow-btn .twitter {
color: #00ACEE;
border: 2px solid #00ACEE;
background: #ffffff;
}
.follow-btn .facebook {
color: #405BA7;
border: 2px solid #405BA7;
background: #ffffff;
}
.follow-btn .instagram {
color: #8B4513;
border: 2px solid #8B4513;
background: #ffffff;
}
.follow-btn .googleP {
color: #C53727;
border: 2px solid #C53727;
background: #ffffff;
}
.follow-btn .hatena:hover {
color: #ffffff;
background: #3D3F44;
transition: all .3s;
}
.follow-btn .twitter:hover {
color: #ffffff;
background: #00ACEE;
transition: all .3s;
}
.follow-btn .facebook:hover {
color: #ffffff;
background: #405BA7;
transition: all .3s;
}
.follow-btn .instagram:hover {
color: #ffffff;
background: #8B4513;
transition: all .3s;
}
.follow-btn .googleP:hover {
color: #ffffff;
background: #C53727;
transition: all .3s;
}
.text-small{
font-size: 8px;
}
何分HTMLやCSSに疎いので、うまく説明出来てませんが、ゆきひーさんの記事と合わせてご覧ください。
そらのまとめ
今回のアレンジで色々勉強になりました。単純にコピペするだけなら何も考えなくても済みますが、自分好みにアレンジしようと思うと、タグやコードの知識を深めないと出来ません。大変ですが、ブログ記事を書くより楽しいです。もっと勉強して更に使いやすいブログにしていきたいですね。
Instagram 今日の1ショット
Instagramもやってますのでフォローよろしくお願いします。 sora5174
今朝の朝食はバナナ、にんじん、りんご、冷凍してあったブルーベリー、キウイフルーツのスムージーでした。お腹が冷えないように、コップ半分くらいのお湯を加えてシェークしてます。
今日のテーマ
Amazonビデオ
いろんな映画を見る
1日1新
1日1新の詳細はこちら→click!
ツレがうつになりまして
Amazonビデオで観た映画です。
中々面白かったです。
・2015年10月30日よりブログ開始
連続更新日目です。
・2015年10月25日より1日1食を開始
1日1食を開始してから日目です